Note: Advice in this article will only work for JxBrowser 6. See the corresponding article for JxBrowser 7 here.(注意:本文中的建议仅适用于JxBrowser6,JxBrowser7相应文章请点击这里。)
With JxBrowser you can embed and use Google Maps in your Java Desktop application. In this case JxBrowser represents kind of layer between your Java application and Google Maps. To embed Google Maps in your Java application you need to create map.html file that initializes and displays the map, create and embed Browser component, load the map.html file and communicate with loaded map using JxBrowser API and Google Maps JavaScript API.(使用JxBrowser,您可以在Java桌面应用程序中嵌入和使用Google Maps。在这种情况下,JxBrowser相当于Java应用程序和Google Maps之间的中间商。要将Google Maps嵌入Java应用程序,您需要创建map.html文件来初始化并显示地图,创建并嵌入Browser组件,加载map.html文件,并使用JxBrowser API和Google Maps JavaScript API与加载的地图进行通信。)
The following steps describes in more details how to embed Google Maps, display some location, zoom in/out the map and set a new marker from Java code.(以下步骤更详细地说明了如何嵌入Google地图,显示某些位置,放大/缩小地图以及用Java代码设置新标记。)
First you need to create HTML file where you embed Google Maps into HTML document. Follow the instruction in Google Maps Tutorial to find out how to embed Google Maps into HTML document.(首先,您需要创建HTML文件,然后将Google Maps嵌入HTML文档中。按照Google Maps Tutorial中的说明,了解如何将Google Maps嵌入HTML文档。)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"/>
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map-canvas { height: 100% }
</style>
<script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?key=API_KEY&sensor=false"></script>
<script type="text/javascript">
var map;
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(48.209331, 16.381302),
zoom: 4
};
map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
To use this file replace API_KEY with your Google API key. See the instruction about how to obtain API key. Now let’s create a simple Java application, configure it to use JxBrowser library and embed Browser component to display this map.html file: (要使用此文件,请用您的Google API密钥替换API_KEY。请参阅有关如何获取API密钥的说明。现在,我们创建一个简单的Java应用程序,将其配置为使用JxBrowser库,并嵌入浏览器组件以显示此map.html文件:)
import com.teamdev.jxbrowser.chromium.Browser;
import com.teamdev.jxbrowser.chromium.swing.BrowserView;
import javax.swing.*;
import java.awt.*;
public class GoogleMapsSample {
public static void main(String[] args) {
final Browser browser = new Browser();
BrowserView browserView = new BrowserView(browser);
JFrame frame = new JFrame(“map.html”);
frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
frame.add(browserView, BorderLayout.CENTER);
frame.setSize(900, 500);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
browser.loadURL("C://map.html");
}
}
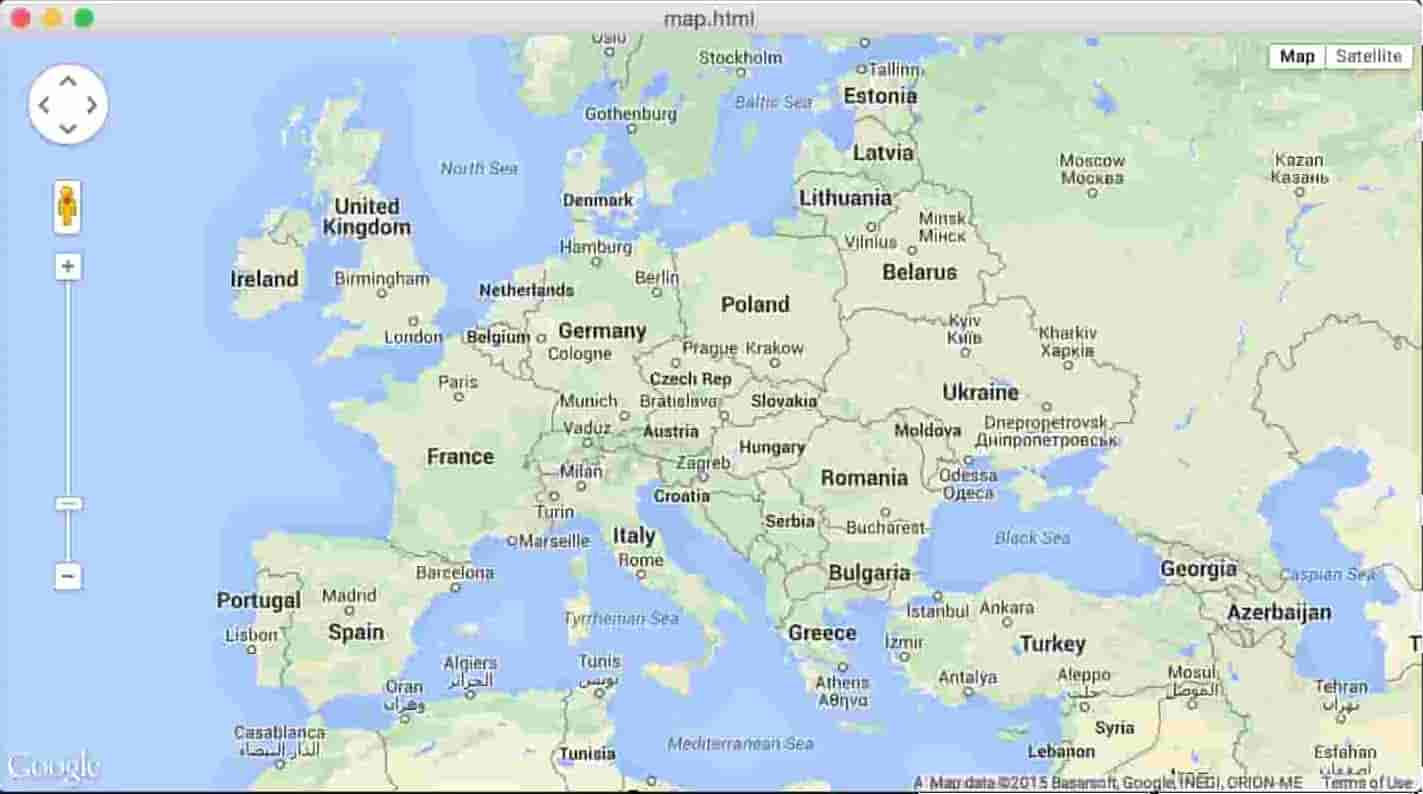
If we run this sample, we will get the following output:
(运行此示例,将显示以下界面:)

We can communicate with the loaded map using its JavaScript API. To call map functions and access its properties we can use JxBrowser functionality that allows working with JavaScript of the loaded web page. We can execute any JavaScript on the loaded web page and get result of execution.(我们可以使用其JavaScript API与加载的地图进行通信。我们可以使用JxBrowser调用地图函数并访问其属性,JxBrowser可以执行已加载网页的JavaScript。我们可以在加载的网页上执行任何JavaScript并获取执行结果。)
To zoom in/out the map we can use map.setZoom() function. This function can be invoked from Java side using JxBrowser API. For example: (要放大/缩小地图,我们可以使用map.setZoom()函数。可以使用JxBrowser API从Java端调用此函数。例如:)
JButton zoomInButton = new JButton("Zoom In");
zoomInButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
if (zoomValue < MAX_ZOOM) {
browser.executeJavaScript("map.setZoom(" + ++zoomValue + ")");
}
}
});
JButton zoomOutButton = new JButton("Zoom Out");
zoomOutButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
if (zoomValue > MIN_ZOOM) {
browser.executeJavaScript("map.setZoom(" + --zoomValue + ")");
}
}
});
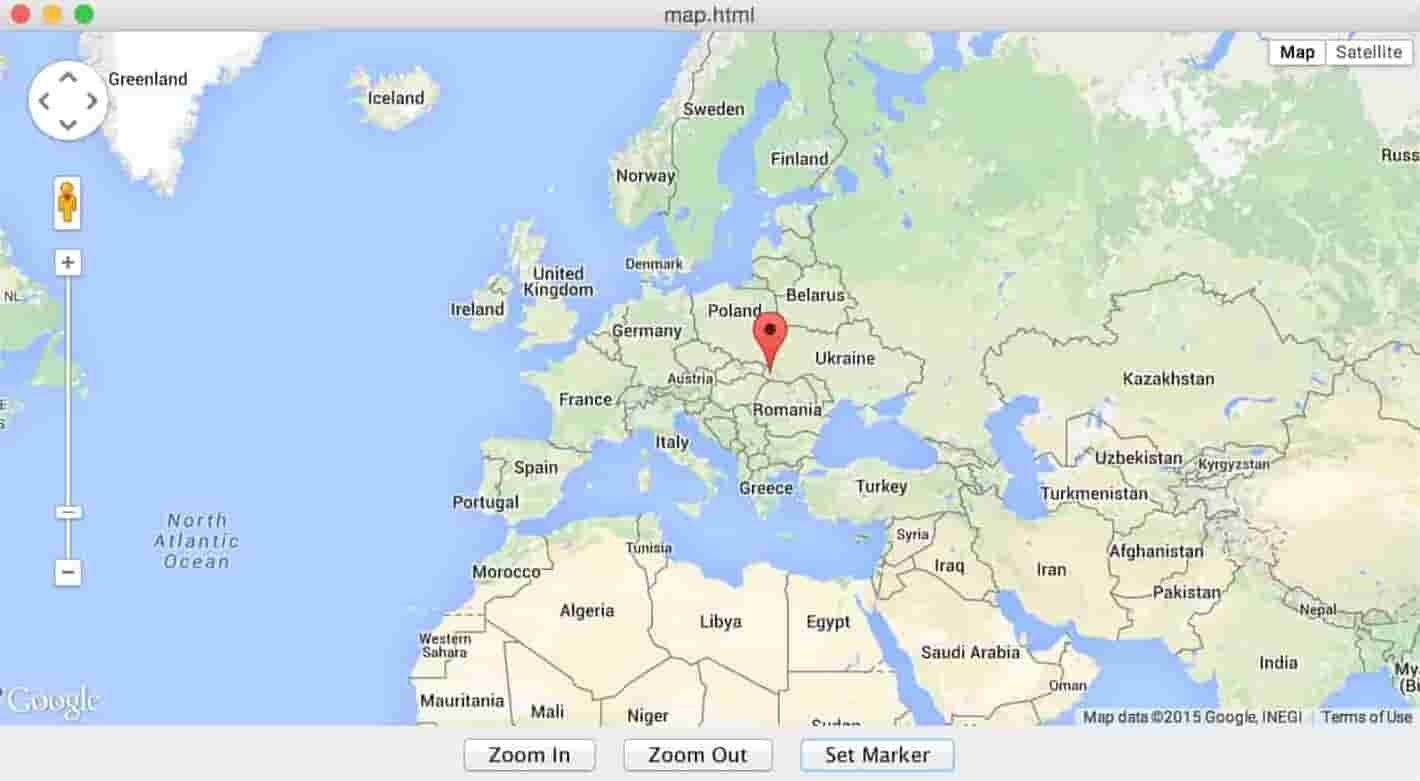
To create and set a new marker on the map the google.maps.Marker object must be used. The following code demonstrates how to set marker from Java code on the map:(要在地图上创建并设置新标记,必须使用google.maps.Marker对象。以下代码演示了如何从地图上的Java代码设置标记:)
JButton setMarkerButton = new JButton("Set Marker");
setMarkerButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
browser.executeJavaScript("var myLatlng = new google.maps.LatLng(48.4431727,23.0488126);\n" +
"var marker = new google.maps.Marker({\n" +
" position: myLatlng,\n" +
" map: map,\n" +
" title: 'Hello World!'\n" +
"});");
}
});
Complete example source code: (完整的示例源代码:)
import com.teamdev.jxbrowser.chromium.Browser;
import com.teamdev.jxbrowser.chromium.swing.BrowserView;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class GoogleMapsSample {
public static final int MIN_ZOOM = 0;
public static final int MAX_ZOOM = 21;
/**
* In map.html file default zoom value is set to 4.
*/
private static int zoomValue = 4;
public static void main(String[] args) {
final Browser browser = new Browser();
BrowserView browserView = new BrowserView(browser);
JButton zoomInButton = new JButton("Zoom In");
zoomInButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
if (zoomValue < MAX_ZOOM) {
browser.executeJavaScript("map.setZoom(" + ++zoomValue + ")");
}
}
});
JButton zoomOutButton = new JButton("Zoom Out");
zoomOutButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
if (zoomValue > MIN_ZOOM) {
browser.executeJavaScript("map.setZoom(" + --zoomValue + ")");
}
}
});
JButton setMarkerButton = new JButton("Set Marker");
setMarkerButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
browser.executeJavaScript("var myLatlng = new google.maps.LatLng(48.4431727,23.0488126);\n" +
"var marker = new google.maps.Marker({\n" +
" position: myLatlng,\n" +
" map: map,\n" +
" title: 'Hello World!'\n" +
"});");
}
});
JPanel toolBar = new JPanel();
toolBar.add(zoomInButton);
toolBar.add(zoomOutButton);
toolBar.add(setMarkerButton);
JFrame frame = new JFrame("map.html");
frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
frame.add(toolBar, BorderLayout.SOUTH);
frame.add(browserView, BorderLayout.CENTER);
frame.setSize(900, 500);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
browser.loadURL("C://map.html");
}
}